- beehiiv Blog 中文
- Posts
- 如何創建電子報的感謝頁面(逐步指南)
如何創建電子報的感謝頁面(逐步指南)
用這份快速教學在幾分鐘內創建感謝頁面

英文裡最美的兩個詞就是「謝謝」。
任何開始經營電子報的人都必須學會熟悉這些神奇的字眼。在訂閱者旅程中,你可能第一次使用它們的時機,就是在他們點擊訂閱按鈕的那一刻。
不過,電子報的感謝頁面不僅僅是向讀者表達謝意而已。它其實是一個 策略性電子報布局 。
除了向讀者展現你的用心,電子報感謝頁面的基本原則很簡單:你不想讓訂閱者無所適從。
讀者訂閱後的頭幾個小時、幾天和幾週是最關鍵的。光是有人成為訂閱者並不代表他們會長期支持你。你需要從一開始就持續吸引讀者,贏得他們的心。
在這篇文章中,你將學到如何在短短幾分鐘內設置一個電子報感謝頁面。此外,我還會向你展示如何使用 beehiiv 來為你的訂閱者建立一個自動化的訂閱流程,讓他們能夠自動進入一個觸發式的訂閱歷程。
步驟一:登入你的 beehiiv 儀表板

首先,登入你的 beehiiv 帳號。接著,點進你的 beehiiv 儀表板。在左側導覽列中,點選「設定(Settings)」。
步驟 2. 前往你的網站設定

接下來,點擊「網站(Website)」。進入「網站」頁面後,在上方導覽列中點選「頁面(Pages)」。
請注意: 要使用自訂頁面(custom pages)功能,你需要 註冊 beehiiv 的 Scale 方案 。
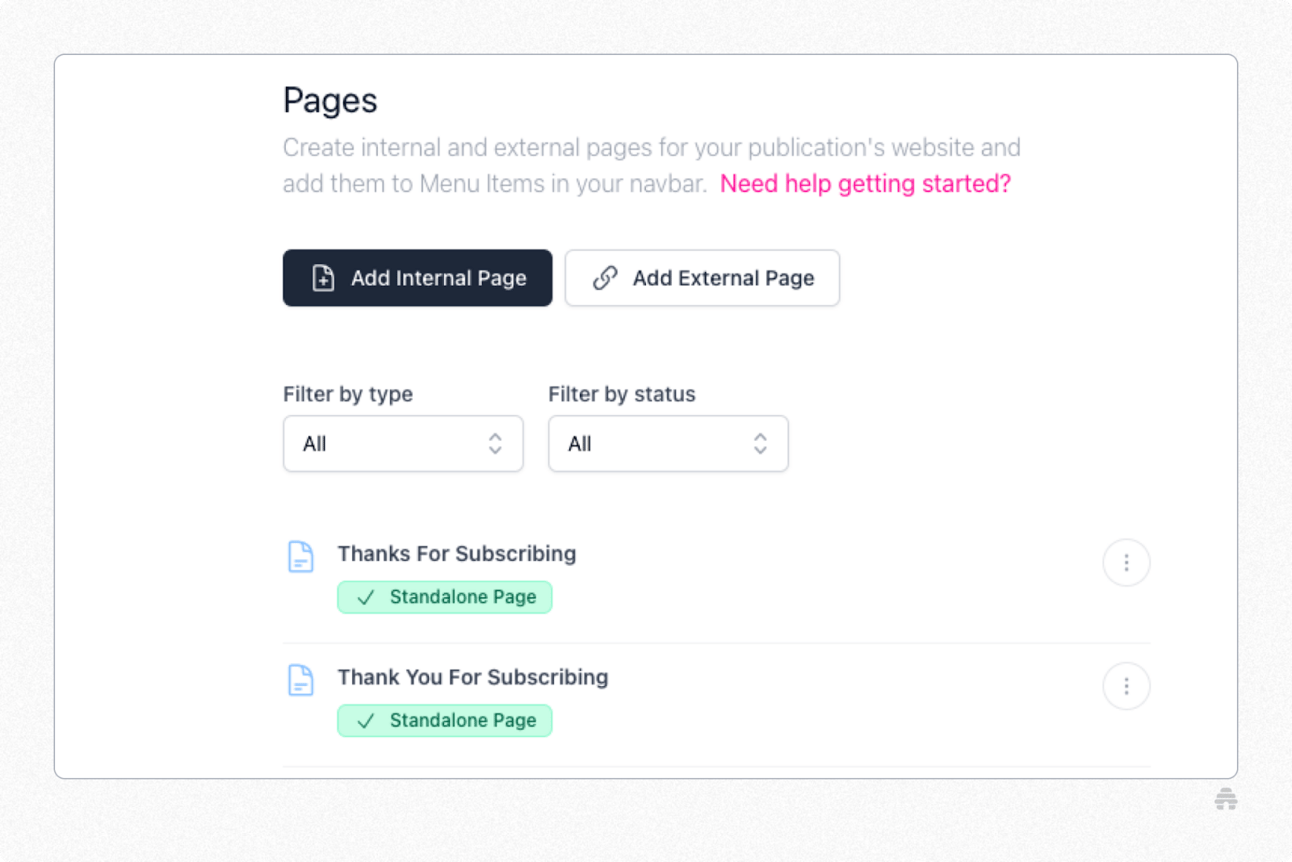
步驟 3. 新增內部頁面

接下來,是時候建立你的自訂頁面了。在「頁面(Pages)」分頁下,點選「新增內部頁面(Add Internal Page)」。
步驟 4. 在編輯器中建立你的感謝頁面

點選「新增內部頁面(Add Internal Page)」後,你會被導向頁面建立編輯器。
在處理頁面時,我喜歡先從填寫右側的頁面詳細資訊開始。

首先,你必須決定這個頁面要如何存在於網站上。你可以將它保留為草稿、將它加入導覽列以便輕鬆找到,或是將它建立為獨立頁面。對於感謝頁面來說,你會想選擇「獨立頁面(Standalone Page)」。
接下來,你要加入頁面標題和網址別名,這些都會讓讀者看到。然後,你可以選擇添加一些搜尋引擎優化的細節,包括是否要讓搜尋引擎索引這個頁面(這意味著它可被搜尋,也可能在 Google 中被找到)。

不過,對於訂閱者感謝頁面,你可能不需要為這個頁面建立索引或填寫搜尋引擎最佳化的詳細資料,因為你只想讓剛剛訂閱你電子報的人看到這個頁面。
步驟 5. 設計你的感謝頁面

現在,是時候設計你的感謝頁面了!
如果你已經在 beehiiv 的電子郵件編輯器中寫過一些電子報,那麼你會發現這裡的環境很熟悉。
在電子報編輯器裡能做的事,你在這裡幾乎都能做到!

你可以從頭開始設計自己的感謝頁面,並有許多客製化選項。你可以添加圖片、調整字體、插入連結等等。

一個典型的感謝頁面通常應該包含三個要素:
確認訪客訂閱已經生效。
接下來他們應該預期會發生什麼的詳細說明。
行動呼籲(閱讀電子報、分享電子報、在社群媒體上追蹤我們等)
設計完感謝頁面後,點擊「儲存變更(Save Changes)」。
這個網頁現在已經上線了,你可以直接在瀏覽器的網址列輸入網址來找到它。不過,我們還沒完成呢。
為什麼要聽我的? 多年來,我管理過兩個電子商務電子報,其中一個擁有 10 萬訂閱者,另一個有 3 萬訂閱者。我目前經營的數位媒體事業,Hockey Question,每月吸引超過 5 萬次瀏覽。
步驟 6. 發布你的感謝頁面

現在,我們需要將你的感謝頁面連接到訂閱頁面。請前往「網站(Website)」>「進階(Advanced)」>「訂閱流程(Subscribe Flow)」。
要連接你的新感謝頁面,請在首頁選項上點選「自訂(Customize)」。

接著,輸入你的感謝頁面網址,然後點擊「新增重新導向(Add Redirect)」。

現在,當有人訂閱時,他們會看到你的感謝頁面。

步驟 7. 測試不同的感謝頁面

現在你的感謝頁面已經完全連接好了,當有人點擊「訂閱」時就會顯示出來,你的工作就算完成了。不過,如果你是那種全心專注於成長和進步的人,那麼現在就是優化的時候了。
使用 beehiiv 的成長(Grow)和擴展(Scale)方案,你可以建立無限量的自訂頁面。這意味著你能夠製作多個不同版本的感謝頁面,以提升訂閱者的體驗,並讓讀者停留更長時間。
要建立新的感謝頁面,請前往「網站(Website)」,然後點選「頁面(Pages)」,接著新增一個內部頁面。在這裡你可以建立新版本的感謝頁面,用來與現有版本進行測試比較。如果你想建立一個類似於目前感謝頁面的版本,可以點選現有感謝頁面的「編輯(Edit)」按鈕,選取整個頁面內容,複製它,然後貼到新的內部頁面中。
從那裡開始,你可以根據需要進行調整。

上面是我製作的感謝頁面的另一個版本。不過,我並沒有在底部加上呼籲分享電子報的按鈕,而是嵌入了一個 YouTube 影片。
在這個版本中,我嘗試讓使用者接觸不同類型的內容,以立即增加價值,而不是要求他們將電子報分享給朋友。
如果你決定要讓新的感謝頁面上線,記得前往「網站(Website)」>「進階(Advanced)」>「訂閱流程(Subscribe Flows)」,並將重新導向網址調整為你的新感謝頁面。
第 8 步:建立外部感謝頁面(選擇性)
另一個製作感謝頁面的選擇是在你的網站上建立一個外部頁面。使用 beehiiv 時,你可以在讀者訂閱你的電子報後,將他們重新導向到你網站上的任何外部頁面。
你在 beehiiv 設置外部感謝頁面的方式,和設置內部感謝頁面的方式完全相同。
只要前往你的網站設定,然後點選「進階(Advanced)」。接著點選「自訂(Customize)」,你就能輸入你的外部網址。一旦有人訂閱,他們就會被重新導向到你在那裡設定的連結。

如果你想進行一些進階的自訂編碼,或是你的頁面整合了大量的插件,那麼使用外部感謝頁面可能是個不錯的選擇。
ProductLed 的電子報感謝頁面就是一個很好的例子。當讀者訂閱後,他們會立即被引導到一個特別設計的感謝頁面,上面有一個簡短的問卷。這個問卷可以幫助讀者找到與他們高度相關的資源,讓他們可以馬上開始閱讀。
這是一個絕佳的方式,能立即為你的訂閱者提供價值,幫助他們持續前進。

另一個優秀的外部感謝頁面範例是 Tim Ferriss 的網站。訂閱他的「5-Bullet Friday」電子報後,訂閱者會被引導到一個主要介紹他的播客節目「The Tim Ferriss Show」的感謝頁面。你的感謝頁面是向讀者介紹其他內容形式的絕佳機會。既然他們已經訂閱了一種內容形式——電子報,他們很可能也會對播客或影片內容感興趣。

步驟 9. 設置 beehiiv 訂閱流程
當你設置好感謝頁面後,你也可以看看 beehiiv 為新訂閱者提供的其他超棒的訂閱者自動化功能。
在 beehiiv 中,點擊「網站(Website)」和「進階(Advanced)」。在頁面頂部,你會看到一個名為「訂閱流程(Subscribe Flow)」的區塊。這裡有一系列可供你選擇的選項,可以加入到新訂閱者的旅程中。
我們已經討論過自訂感謝頁面,這可以在第四個選項「首頁(Home Page)」下調整。現在,讓我們來看看上面的其他三個選項:
1. 訂閱調查
這是一份可自訂的問卷調查,你可以發送給新訂閱者,以獲得更多關於他們的資訊,例如姓名、年齡、興趣等。你可以根據自己的需求來自訂問卷內容,這有助於將你的訂閱者分類成不同的群組。
這裡有一個來自 Exec Sum 電子報的範例,該電子報是在 beehiiv 平台上建立的。

2. 推薦頁面

這是 beehiiv 推出的一項新功能,讓你能向新訂閱者推薦不同的電子報。這個功能也可以反過來運作 — 你可以從其他電子報創作者那裡獲得 推薦 ,這有助於促進你的訂閱者成長。最近,我們還推出了「加速推廣(Boosts)」功能,這是推薦功能的付費版本,可以進一步推動成長。
3. 升級頁面

如果你也 提供付費電子報 ,第三個選項是針對新訂閱者的升級銷售行動呼籲,鼓勵他們升級到你的高級版出版品。
訂閱流程的設置讓新讀者會依序經過你所啟用的每個步驟,從訂閱調查開始,最後到達你自訂的感謝頁面(也就是你為「首頁」所選擇的網址)。
你可以精確選擇新訂閱者在註冊電子報的那一刻要執行哪些步驟。
更棒的是,你可以在新訂閱者完成訂閱流程後,透過 寄送歡迎電子郵件給他們 來進一步自動化他們的訂閱歷程。除了歡迎信之外,你還可以使用 beehiiv 自動化功能 來建立更多自動化、觸發式的訂閱歷程。
今天就開始使用 beehiiv 吧!
感謝頁面是你運用 beehiiv 自訂頁面來擴展電子報品牌的眾多方式之一。
透過我們的自訂網頁功能,你可以完全掌控你的網站,進行客製化和優化,讓你的電子報發揮最大潛力。
beehiiv 是由同一個團隊所創立,這個團隊曾經建立並將The Morning Brew 發展到擁有數百萬訂閱者的規模。我們的目標很簡單:讓日常創作者更輕鬆地建立和發展他們的數位影響力。
如果你已經準備好要發行自己的電子報,或是正在尋找一個專為創作者設計的電子報平台,那就 立即開始使用 beehiiv !
注意:beehiiv 的自訂頁面功能只在「擴展(Scale)」方案中提供。想了解更多關於我們的付費方案或升級服務,請 點這裡 。